Gutenberg, also known as the Block Editor in WordPress has been around for a while now. Many of you may be using it, while some of you may have disabled it entirely through the use of the Classic Editor plugin.
At first, the block editor may look scary. It’s easy to see why the Classic Editor plugin has over 5 Million downloads. Many users simply didn’t see the need for the block editor or find it too difficult to use. However, used in the right way, the block editor can greatly enhance the layout and aesthetics of any website.
Today we’re going to go over some of the block editor techniques we’ve found can greatly enhance your Broadcast Lite or Broadcast PRO website.
Using Gutenberg with Broadcast
The first step in using Gutenberg is to of course make sure it’s available to you. Gutenberg is only available in WordPress version 5+ and you must make sure you do not have the Classic Editor plugin installed.
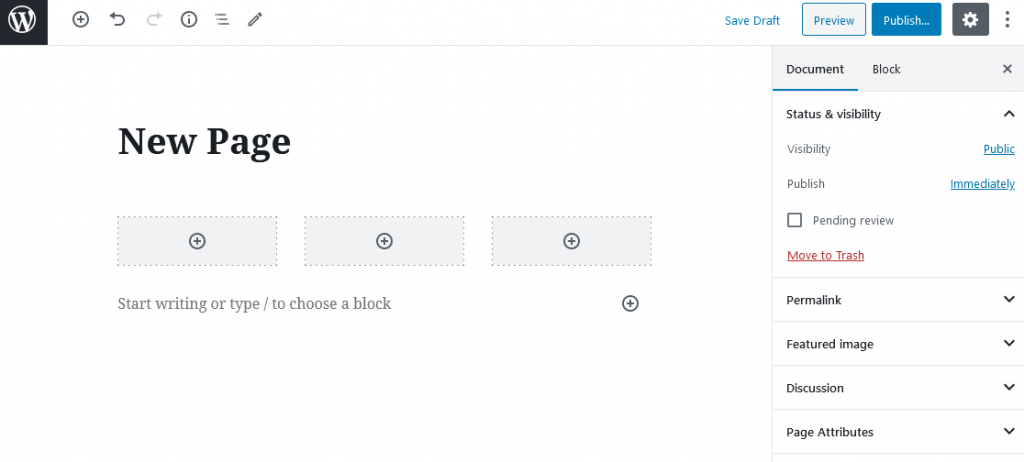
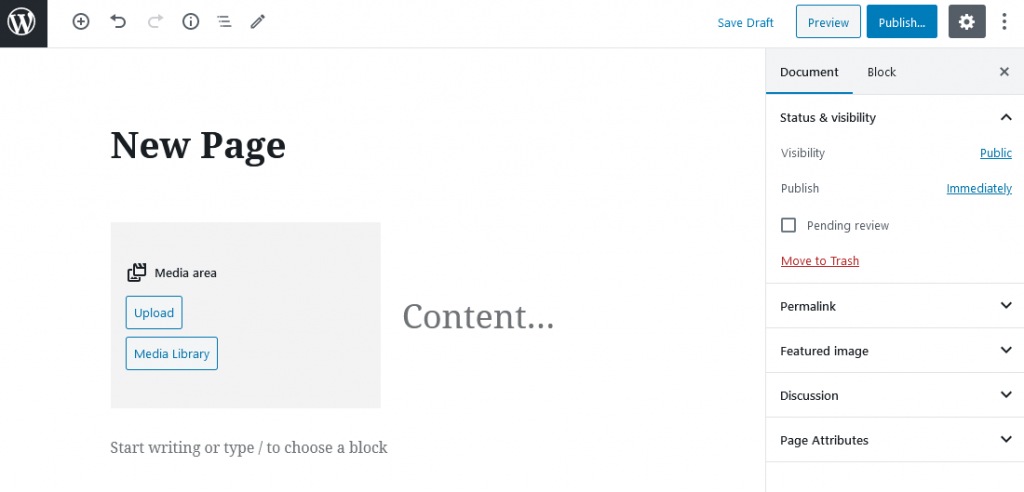
If it’s installed and available, you should see a layout like this when editing new posts or pages in WordPress.

The reason Gutenberg is so powerful compared to the classic editor is because it makes complex layout so easy. We’re going to show you an example of a 3-column layout in use on one of our Broadcast demo sites. If you want to replicate this layout on your own site, follow along.
3 Column Layout in Gutenberg

In your new page, you have two options to start adding blocks. Both are simple. When you hover over the content area you will see a + icon appear. Click that + icon to bring up the blocks selector.
The other option is to bring up the block selector by typing /.
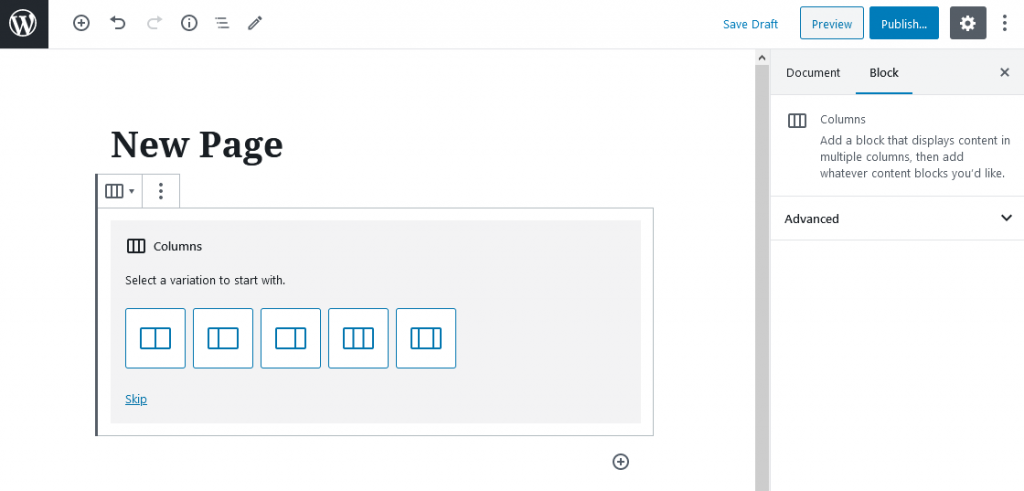
The block you want to select for this tutorial is Columns.

Select the column layout with three equal columns.

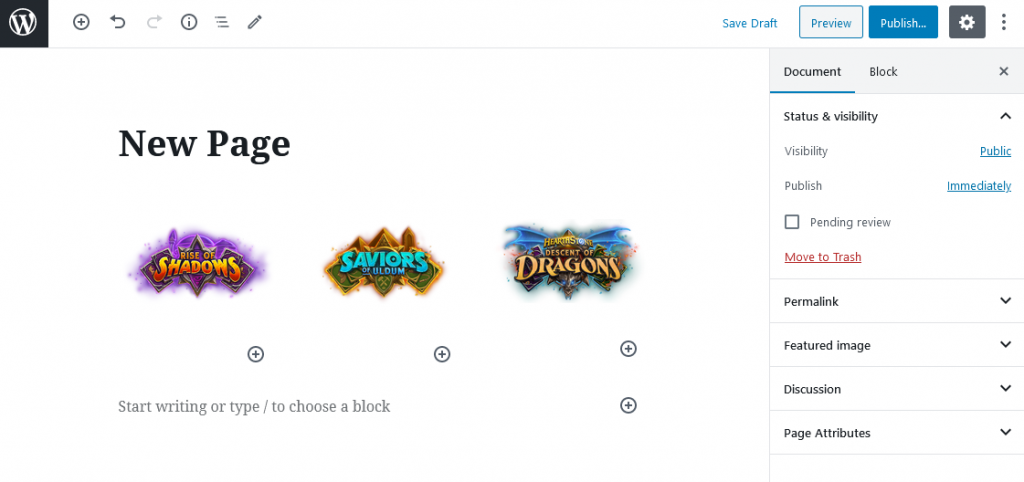
Now within each column you see another + icon. Click that one each column and add an Image block three times. Then add your chosen images for you columns like this.

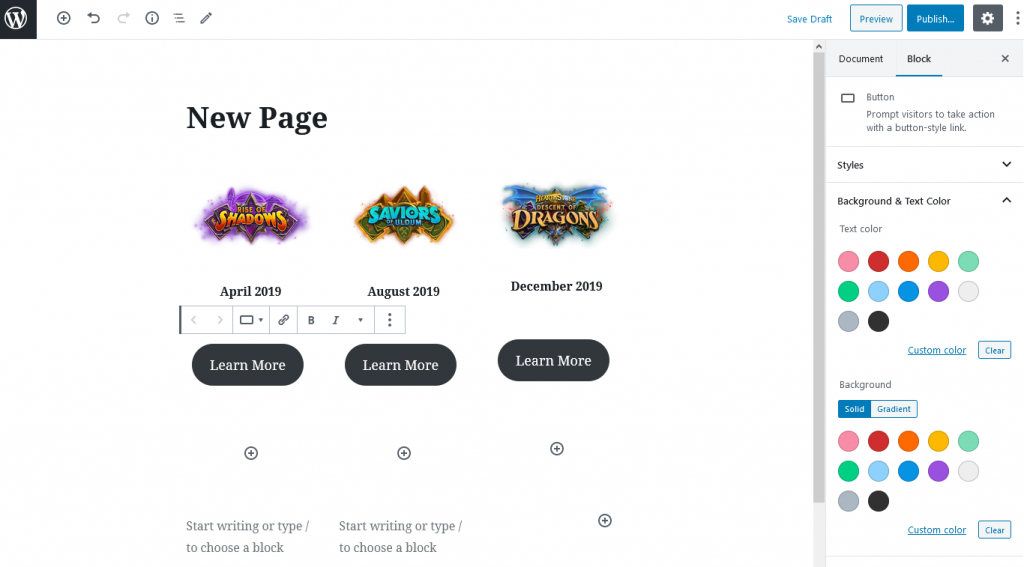
Now under each image, we went some text and a button . You don’t need to add Paragraph blocks, all blocks are paragraph by default – so you can just start typing your text under each image. Once you start typing you’ll see the Paragraph text controls. We’ve found bold and center alignment works well here.
Now press Enter to take a new line and add a Buttons block. Add your Button to each column, type the button text and use the options in the options panel on the right to customize each button. It should now look something like this.

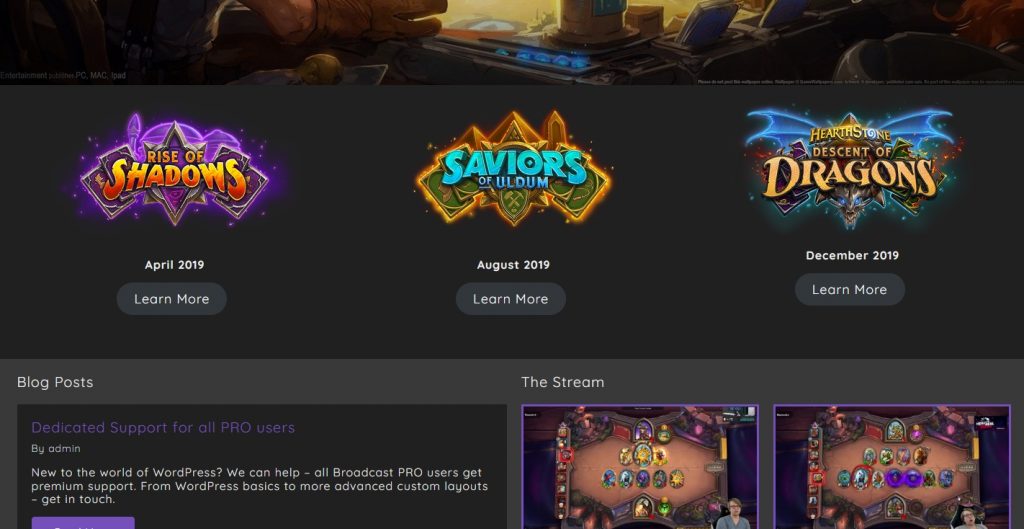
And that’s it. You’ve created a simple 3-column layout in Gutenberg with an image, text and a button. Let’s now set this new page to our homepage in WordPress.
Make sure you save your page and head back to your WordPress dashboard.
Navigate to Settings -> Reading.
Set Your homepage displays to A static page and select the new page you just created from the list. Now hit Save Changes.
If you need further help with the WordPress basics like this check out our WordPress Theme Basics guide.
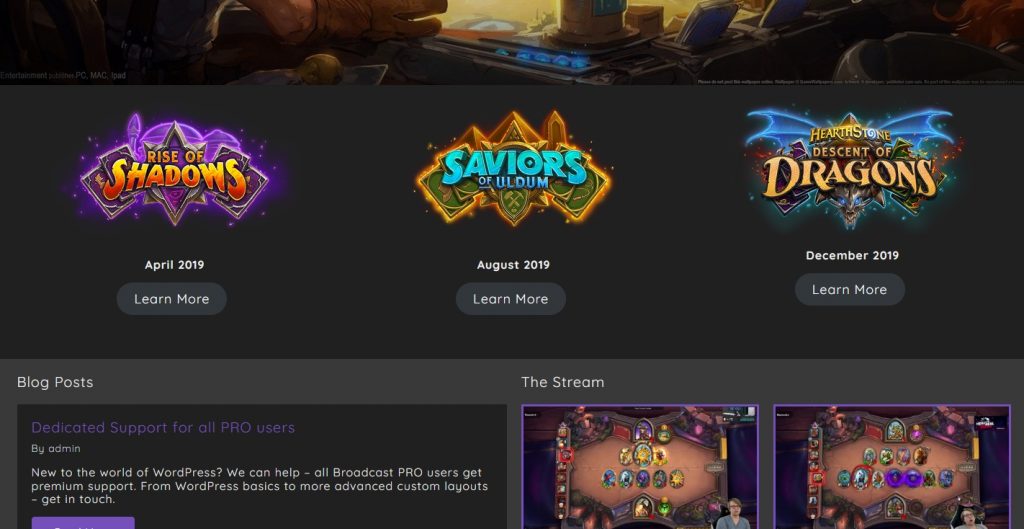
That’s it! Your Broadcast homepage should now look something like this. Easy!

Featured Media & Text in Gutenberg
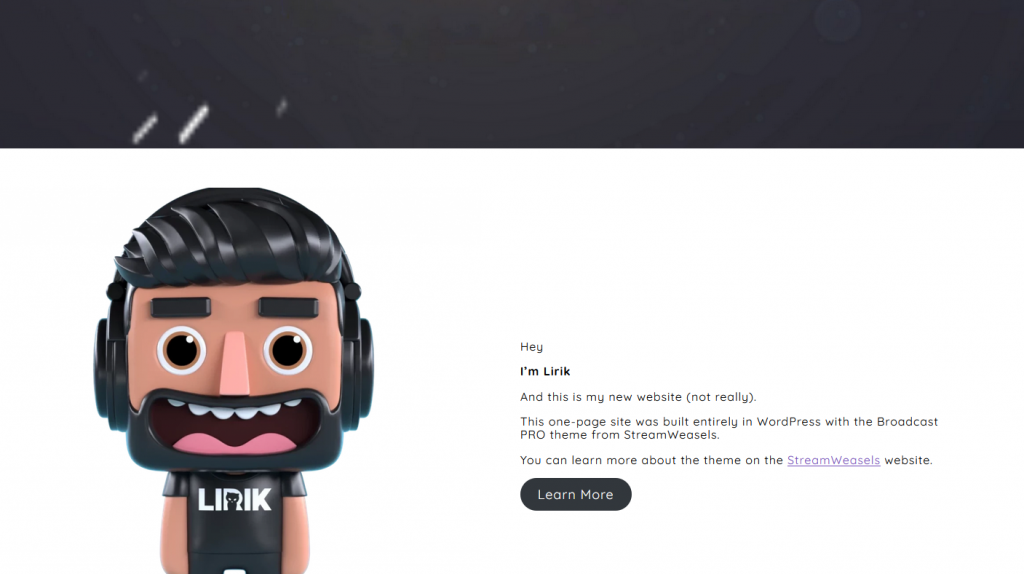
Another layout that works well in the Broadcast theme is the Media & Text block.

Just like the previous example, create a new page in WordPress, hover over the content area and you will see a + icon appear. Click that + icon to bring up the blocks selector.
The other option is to bring up the block selector by typing /.
The block you want to select for this tutorial is Media & Text. This block is even easier than the columns block and is pretty self-explanatory.

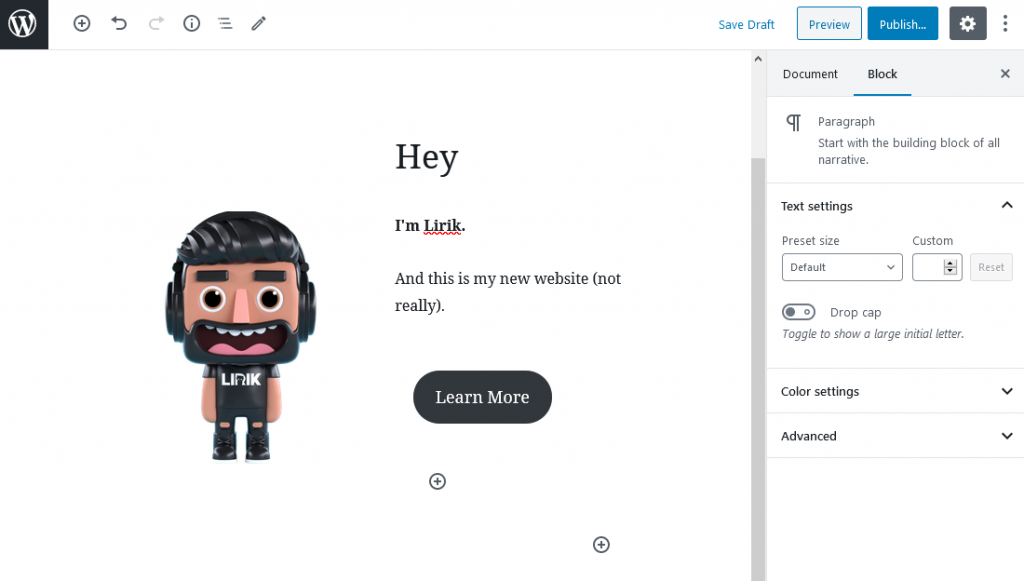
Add your media on the left by selecting Upload or Media Library and start adding content on the right. You can add more blocks to the content box on the right, so something like a Heading block, Paragraph block and a Buttons block works well.

And that’s it. You’ve created a simple Media & Text layout in Gutenberg with an image, text and a button. Let’s now set this new page to our homepage in WordPress.
Make sure you save your page and head back to your WordPress dashboard.
Navigate to Settings -> Reading.
Set Your homepage displays to A static page and select the new page you just created from the list. Now hit Save Changes.
If you need further help with the WordPress basics like this check out our WordPress Theme Basics guide.
More Advanced Block Layouts
The default blocks that come with WordPress are great, but there are plenty more advanced blocks out there offered up by 3rd party companies. You can download and install block packages as a plugin in WordPress, and many big players in the WordPress space are offering up both free and premium block packages.
Here are some of the most popular 3rd party block packages on the market now:
- Gutenberg Blocks – Ultimate Addons for Gutenberg
- Ultimate Blocks – Gutenberg Blocks Plugin
- Advanced Gutenberg – Blocks, Permissions, Layouts, Forms and CSS Styles
- Getwid – Gutenberg Blocks
- Stackable – Page Builder Gutenberg Blocks
We have personally tested each and every one of the blocks in the libraries above and our personal favourite of the block libraries above is Stackable.
We use the Stackable blocks extensively here on the StreamWeasels site for various different layouts. We find the range of blocks and advanced customization options to be the best and easiest to use.
So there you have it. You can try out the default blocks, or combine the stackable blocks (or any of the other premium block packages above) with your Broadcast Lite or Broadcast PRO theme to unlock some seriously cool layouts in your WordPress site.