When I released our latest plugin this year – StreamWeasels Twitch Integration – I knew that it unlocked some exciting new possibilities in WordPress that so many users could take advantage of.
Early in the year while my new plugin was still in beta testing, one user who ran a GTA V RP Server had one particular request. He wanted to be able to display GTA V streams from Twitch which had a specific #hashtag in the stream title. In this case it was a certain popular GTA server. The request made perfect sense to me and I immediately seen the value in building such a feature into the plugin, so I went to work on making it happen.
It didn’t take long before I had made it work, and since then a few more GTA RP server admins have also bought the plugin and used it for this exact use case. At this point I saw an opportunity to put my own site together, with my own plugins, to display and showcase many of the GTA RP servers out there and the streamers who stream on them.
The New Site – GTA Genius
I decided to put together my own site named www.gtagenius.com. The idea for this new site was to create a site to allow users to quickly find which Twitch streamers are online in each GTA RP server. I also figured it could provide a great example of how easy it is to use the new StreamWeasels WordPress plugins.
With the goals clearly layed out, I quickly got to work setting the new site up and fleshing out some early and initial content and pages. Obviously the site was going to be built in WordPress, and as I have more than 10 years experience working in WordPress, both front-end and back-end, I knew I was going to be able to put this site together extremely quickly.
What I managed to do was put a first draft of the site together in around 8 hours.
The WordPress ‘Stack’
As many of you already know there are a million different ways to build in WordPress. Being able to combine many different themes, plugins and page builders allows users to find their own ‘stack’ and learn how to use it efficiently. I have tried, built and tested many different WordPress stacks over the years but my current stack is extremely simple, lightweight and looks like this:
- Laying the foundation of the site with an extremely lightweight and flexible theme – Generatepress.
- Making use of WordPress’ native Gutenberg post and page editor.
- Expanding the default WordPress blocks with a 3rd party set of blocks – Stackable.
- Integrating Twitch using StreamWeasels Twitch Integration.
- Focusing on content from an SEO perspective using Yoast.
Starting the Build
The best thing about this WordPress stack is that it’s really quick to get going. On a fresh install of WordPress, after the theme and plugins were installed it was time to start piecing together the site. This first draft of the site was going to follow a fairly basic sitemap as follows:
- Homepage – describe what the site is and what it does.
- GTA Servers page – list out the most popular GTA servers and link to a page for each of them.
- NoPixel
- NoPixel Public
- Eclipse
- Lucid City
- Project Homecoming
- Twitch RP
- GTA World
- New Day RP
- Mafia City
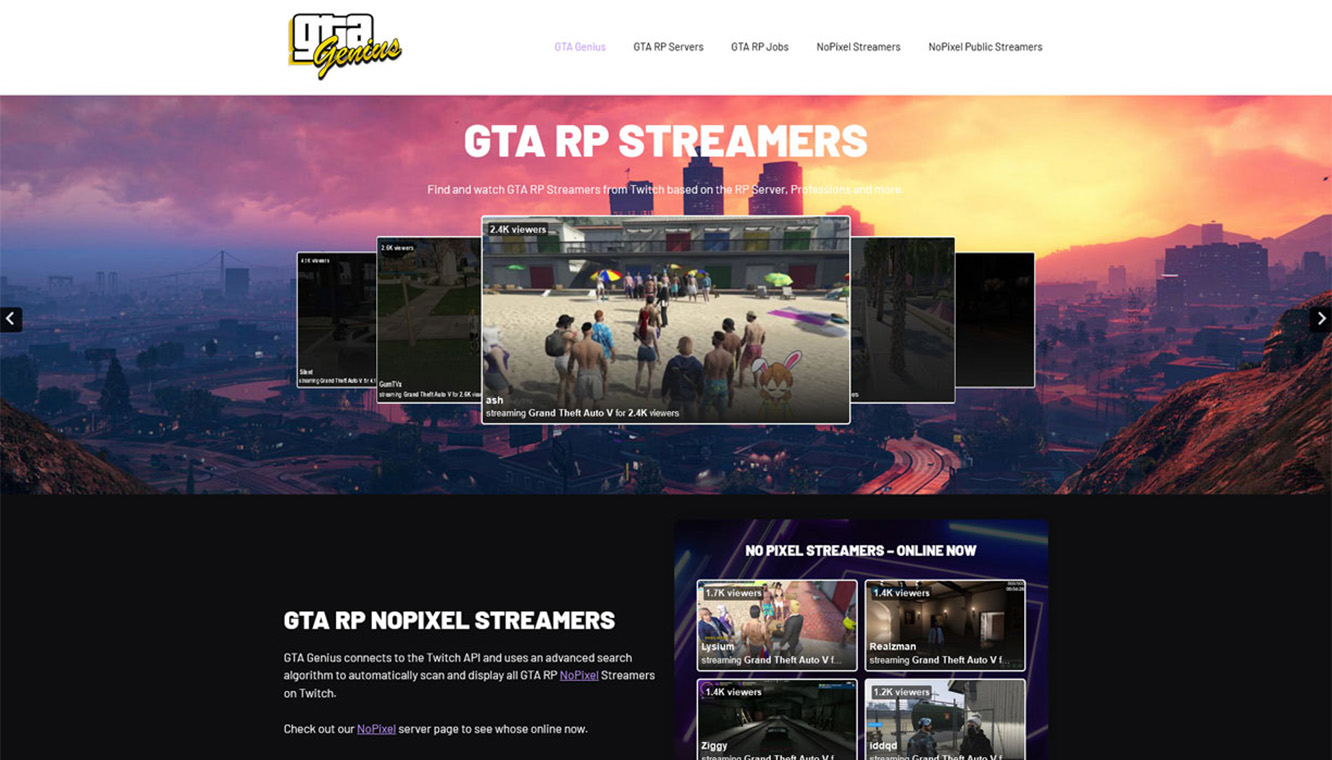
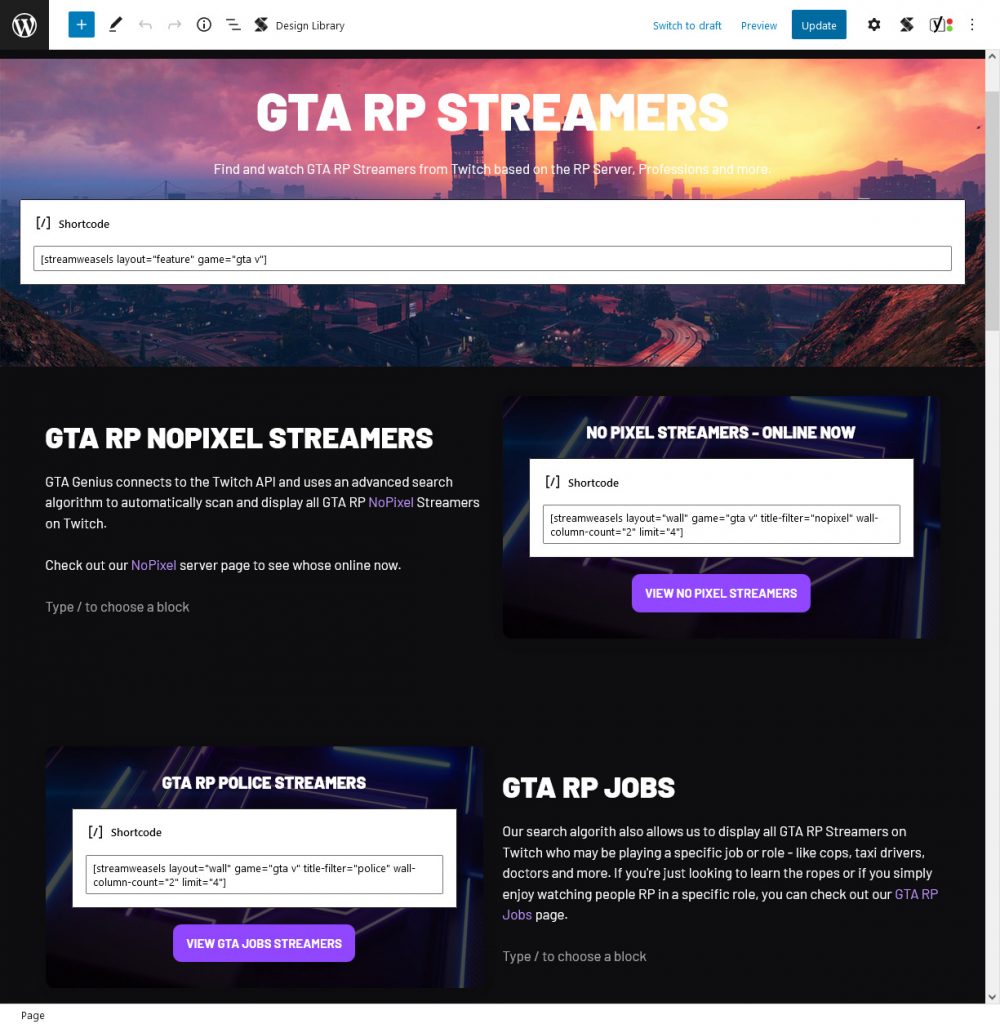
The homepage came together nicely after coming up with some fairly basic styling and layout. Just a handful of blocks and 3 StreamWeasels shortcodes:
- Twitch Feature shortcode to display GTA V streams at the top of the page.
- Twitch Wall shortcode to display the top 4 GTA V streams from the NoPixel server.
- Twitch Wall shortcode to display the top 4 GTA V streams streaming as Police.
Here’s how it looks in WordPress, both front-end and back-end.
In WordPress

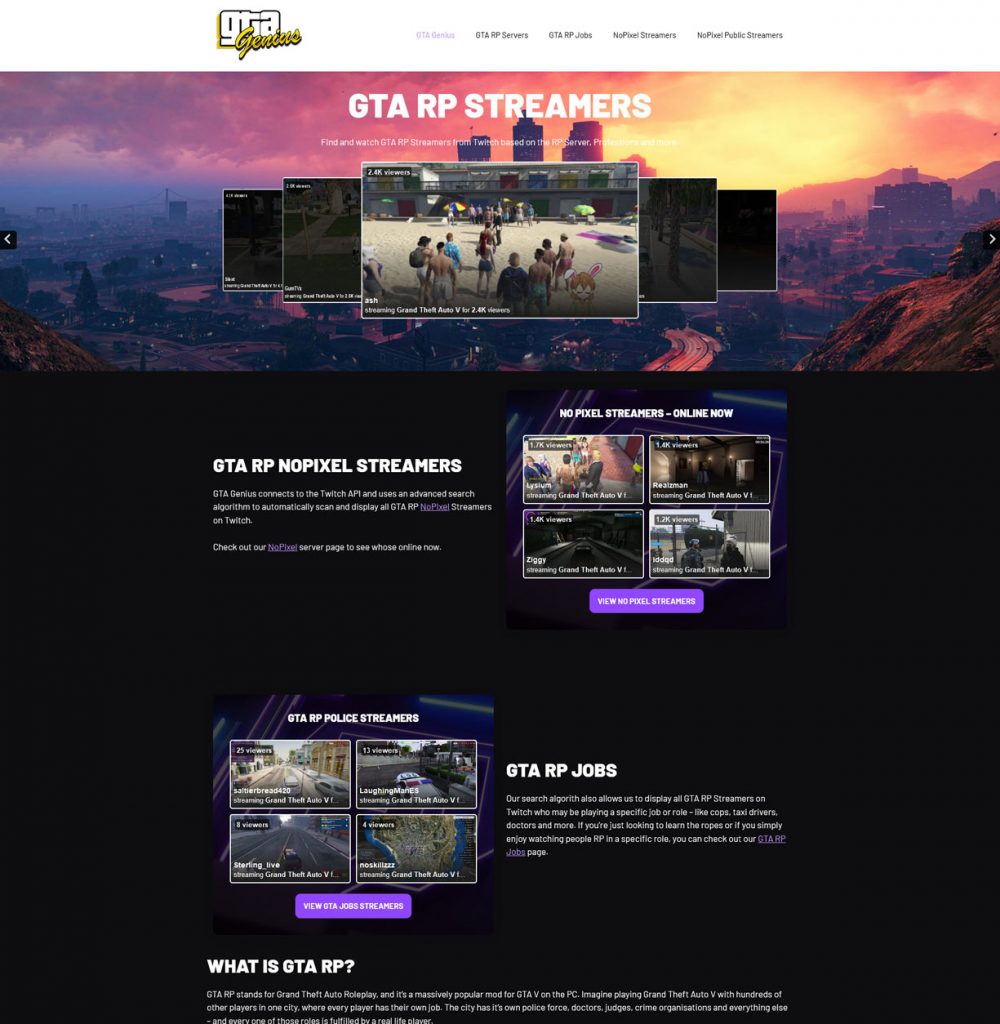
How It Looks

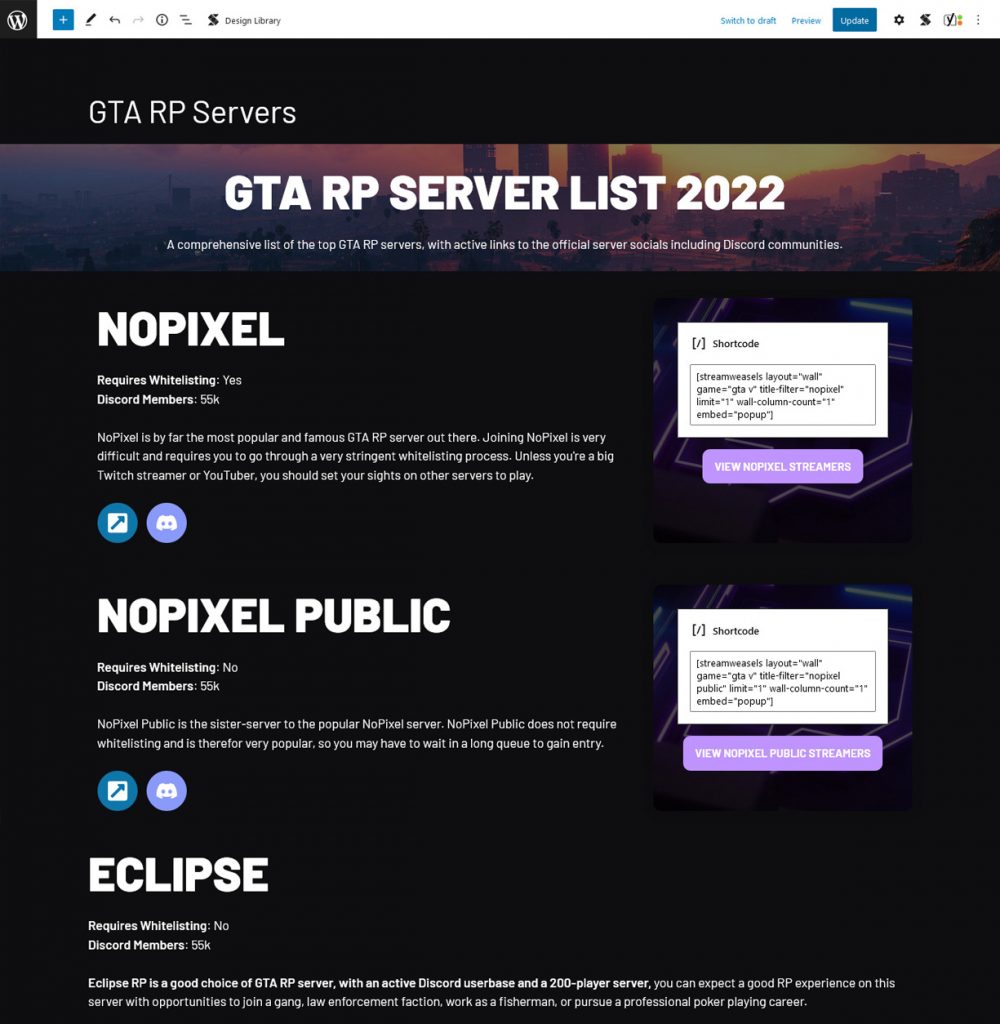
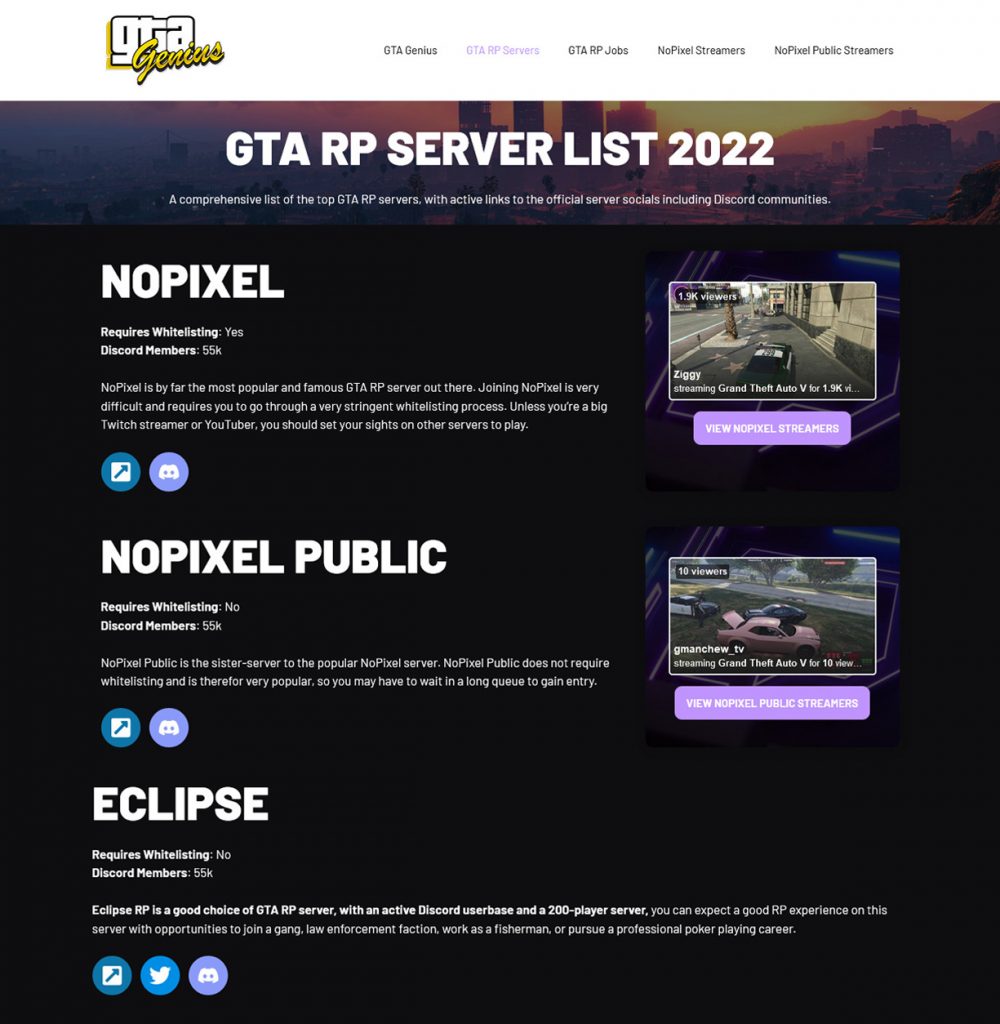
Next up after the homepage was the Servers page. This was going to be a simple page to list out the most popular servers, with a quick bio, links to socials and finally a link to the individual server page. I also wanted to use StreamWeasels Twitch Integration to add a little bit of Twitch to this page also, which you can see below:
In WordPress

How It Looks

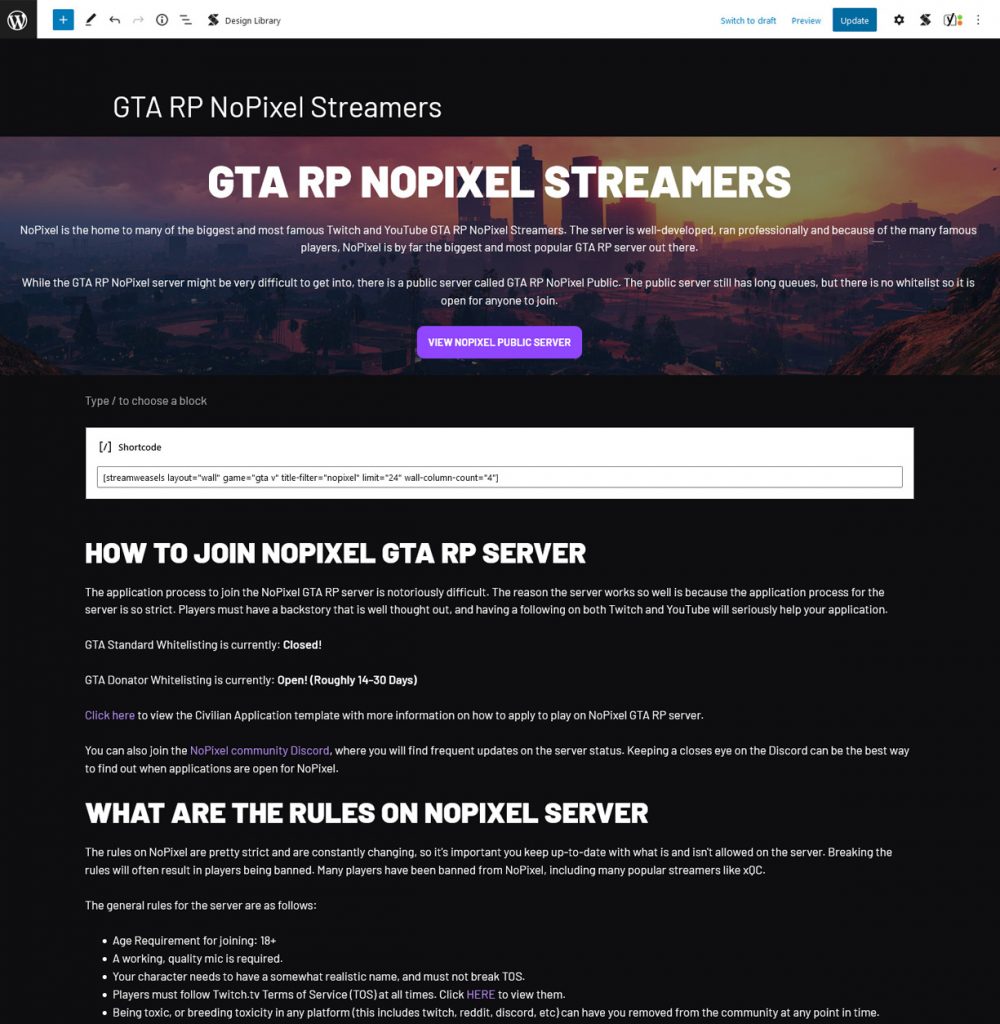
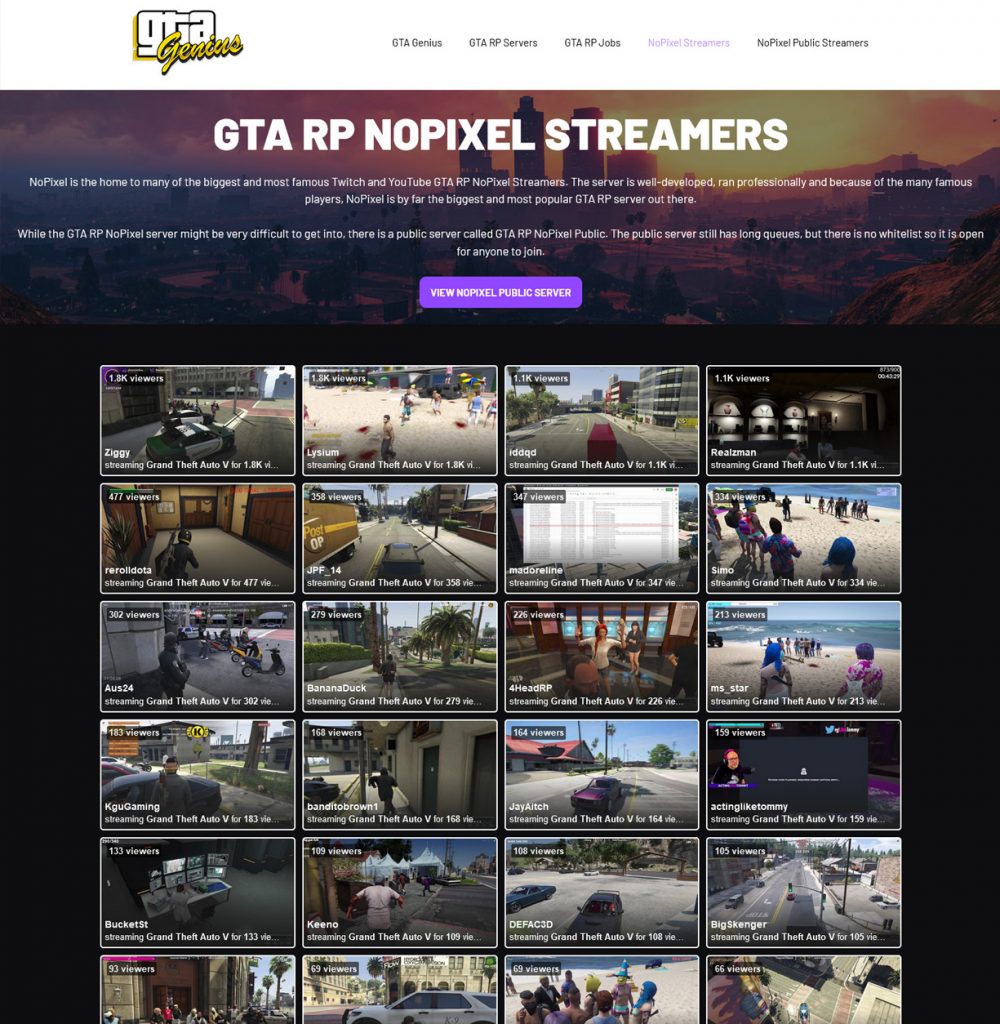
The final page to build was the individual server page. This is a classic Twitch Wall layout, with a little server information at the top. The good thing about this page is that it can be easily duplicated for more servers, allowing me to setup new GTA RP server pages in less than 5 minutes.
In WordPress

How It Looks

Fleshing the Site Out and Next Steps
Now that I had the core pages built out, the next step was to duplicate the NoPixel server page and create a server page for each of the listed servers I wanted to feature. It took around 30 minutes to create 10 of these pages, and when I was done I was left with a fairly basic but fully functional site that I think is actually useful for users, and serves a purpose for GTA RP server admins to help promote their servers and attract both new users and streamers.
If you are a GTA RP server admin and you want to feature your server on gtagenius.com, get in touch and I will have your server added to the site.
And as always, if you run your own website and you’re looking to feature Twitch content in a similar way to the ways featured in this post, you can of course purchase a license for StreamWeasels Twitch Integration, and simply get in touch and I can help you set this all up on your own servers.